
こんにちは、まるいです!
ロデザインでよく見かけるハンコ風スタンプの作り方を紹介します。
当ブログはAFFINGER6で作っています[PR]
このデザインは約5分で作れます


正式には落款印(らっかんいん)といいます
ただ赤い正方形に漢字を入れるだけだとこうならないんだよね・・


illustratorなら5分で作れます!書体も解説するよ!
まるいオリジナルの作り方です。ご理解の程よろしくお願いします。
背景をつくる

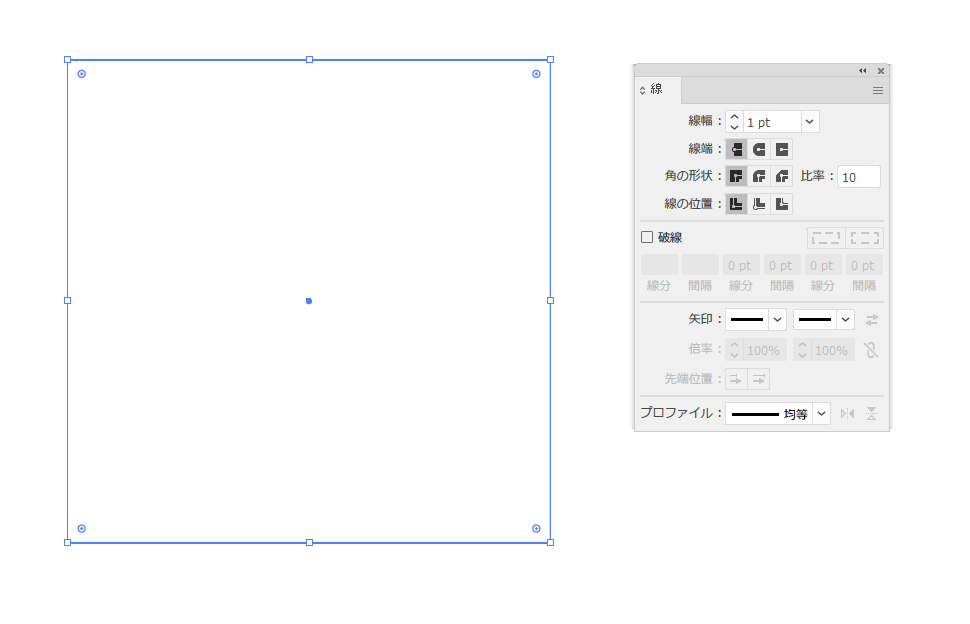
長方形ツールで正方形を描きます。
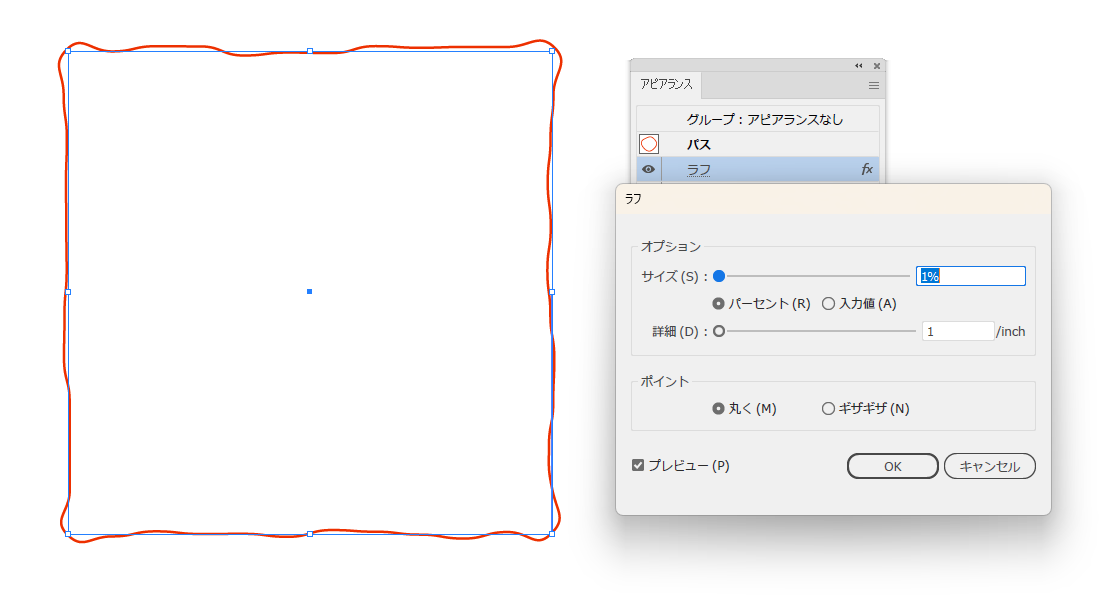
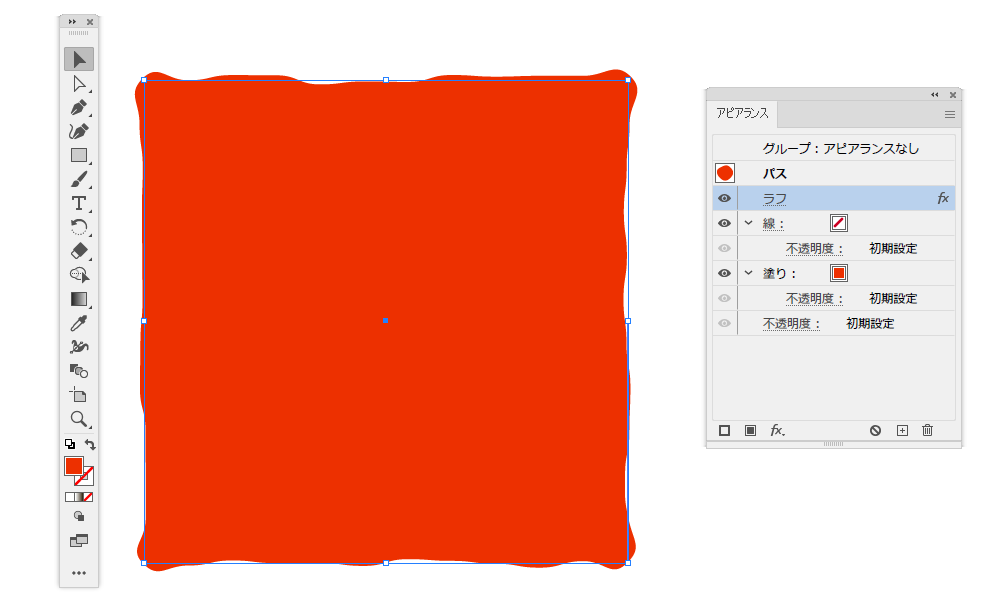
線をラフにする

効果 > パスの変形 > ラフ を選択します。
オプションの数値は
- サイズ → 1%
- 詳細 → 1inch
- ポイント → 丸く
にします。
線と塗りを入れ替える

- 線 → なし
- 塗り → 赤
にします。
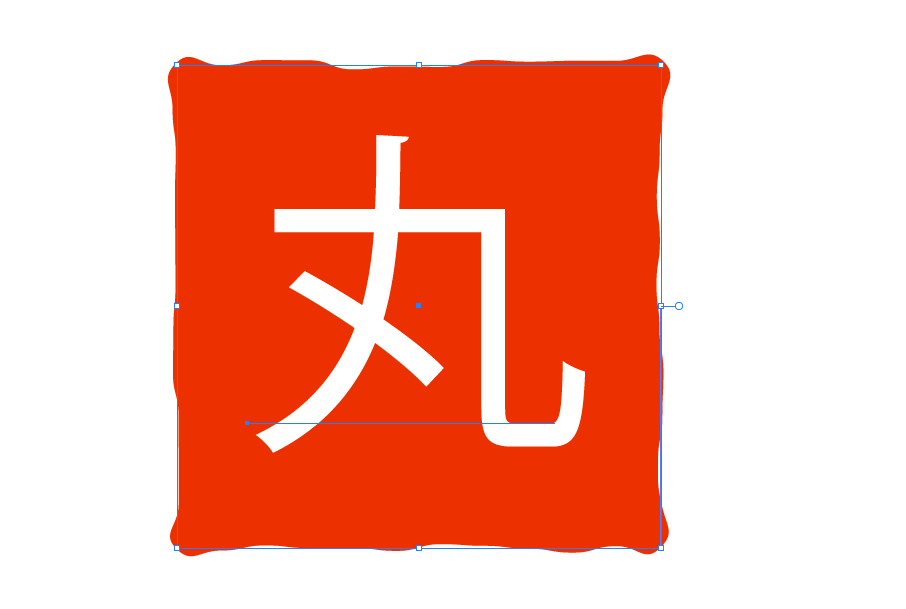
文字を入れる

真ん中に文字を入れます。
- 線 → なし
- 塗り → 白
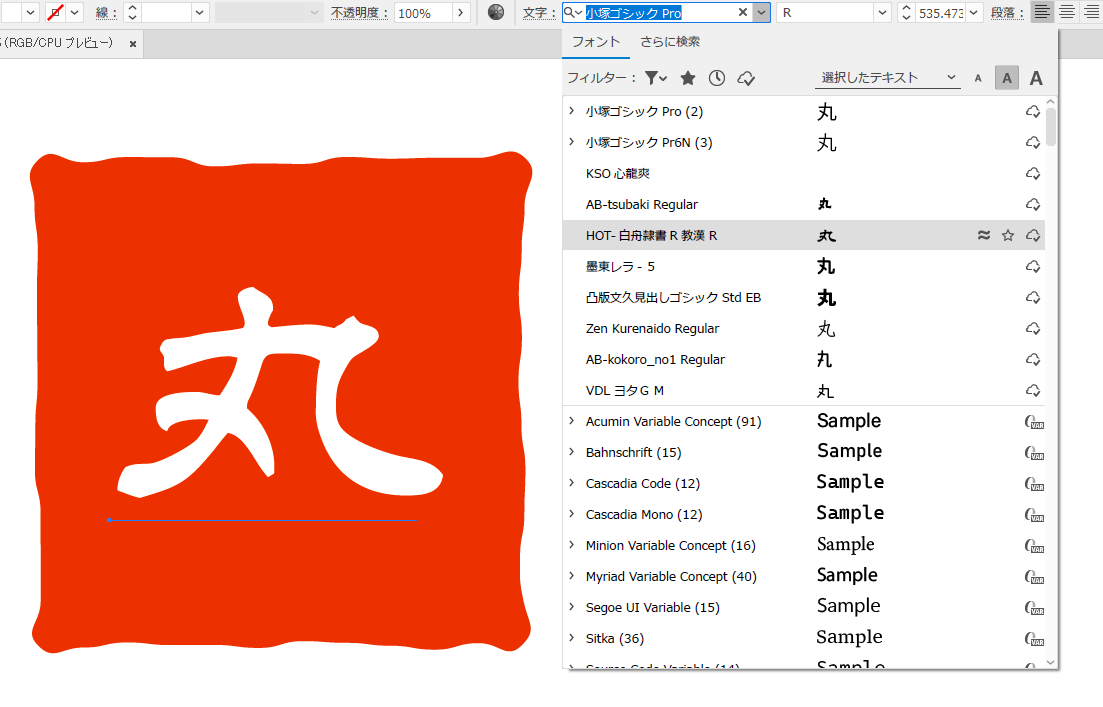
フォントを変える

落款印(らっかんいん)には篆書体(てんしょたい)がオススメです

もちろん筆文字風フォントや明朝体フォントでもなじみます◎
より本物に近付けたいときには篆書体(てんしょたい)のフォントがオススメです。
上記イメージ画像では、Adobe Fontsの【HOT-白舟隷書R教漢 R】を使用しています
![]() ちなみに
ちなみに

篆書体のデータを1文字単位(110円~)で販売してくれるサービスもあります!
それ便利!


文字の大きさを変える

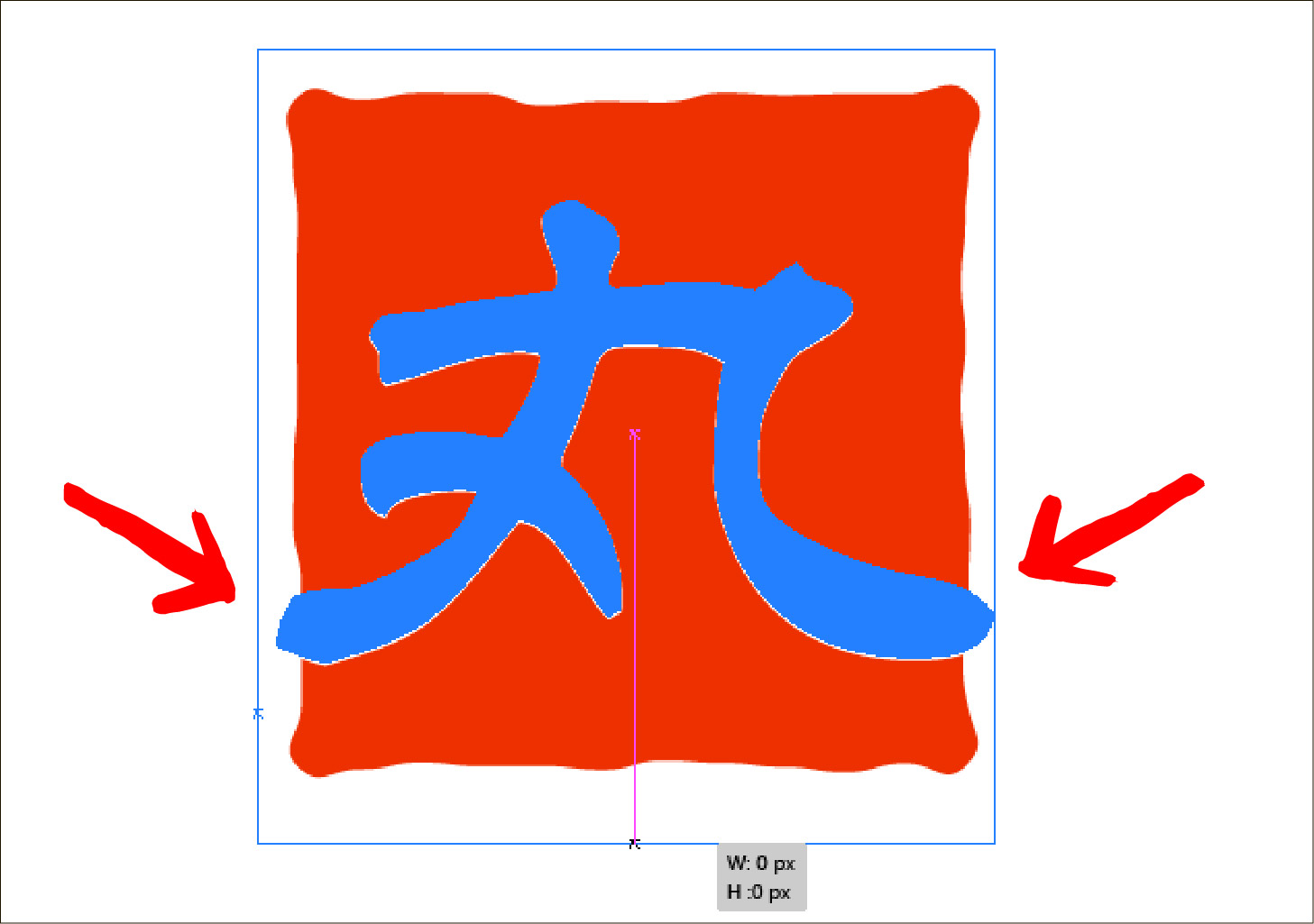
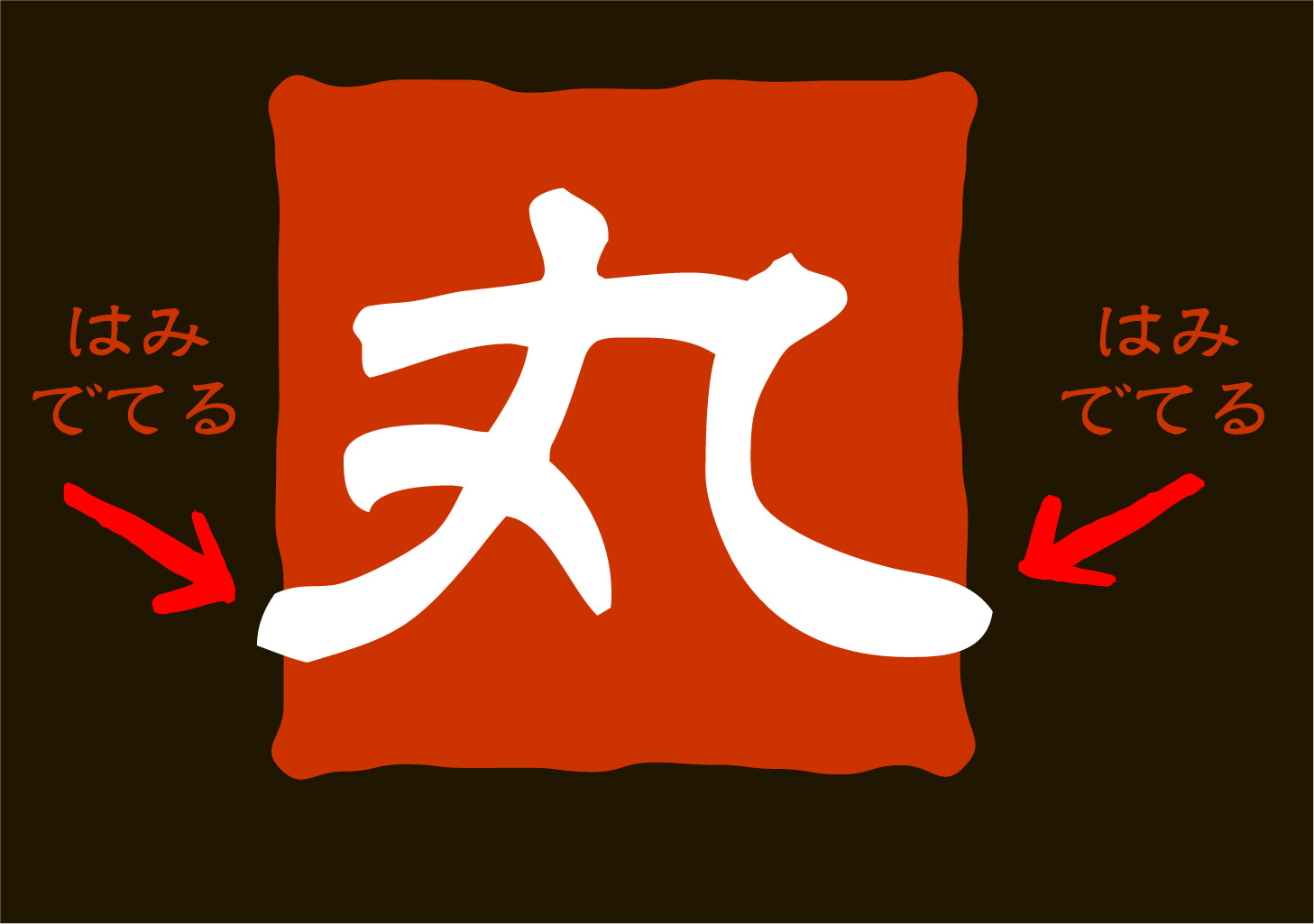
枠からはみ出る位の大きさにすると、より本物に近付きます!


正方形から少し見切れるくらいの大きさにします。
仕上げ
「背景が白の時しか使わないよ!」という方は、ここで完成です!

わーい!
・・・ただ
ロゴ等に使用する場合、お店のロゴは様々なシーンで用途があります。
例えば、ぐるなびに提供するデータや急遽ショップカードを作ることになったという場合。
そんな時に

作ってもらったデータ(透過png形式)を使ったらこうなったんだけど?!怒


やばーーーい!
では済まされません。※デザイナーとしてそれはダメ、ゼッタイ。
はみ出た部分を切り取り

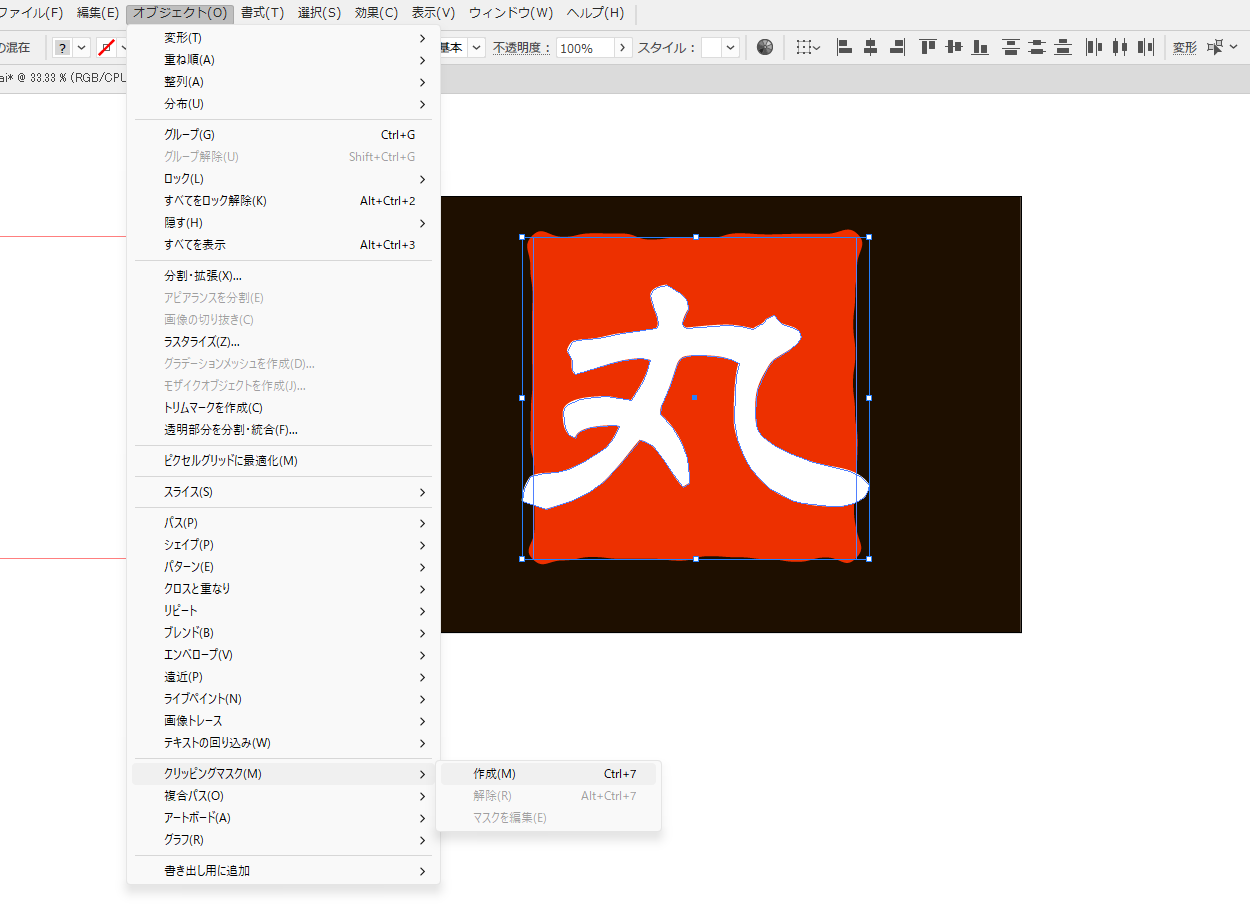
今回はクリッピングマスクで切り取ります
![]() 分かりやすく背景を黒にしています
分かりやすく背景を黒にしています

同じ大きさの正方形を作って最前前に配置します。
- 線 → なし
- 塗り → なし
正方形+文字を選択した状態で
オブジェクト > クリッピングマスク > 作成 を選択します。

はみ出た部分が切り取られました。


完成~!とっても簡単!
落款印ひとつでデザインがグッと締まりますね

便利な機能やフォントを上手に活用して、ワンランク上のデザインを楽しみましょう♪
この記事が少しでもお役に立ちましたら
下のボタンを1回押してくださると励みになります!
↓↓↓↓↓↓↓
にほんブログ村